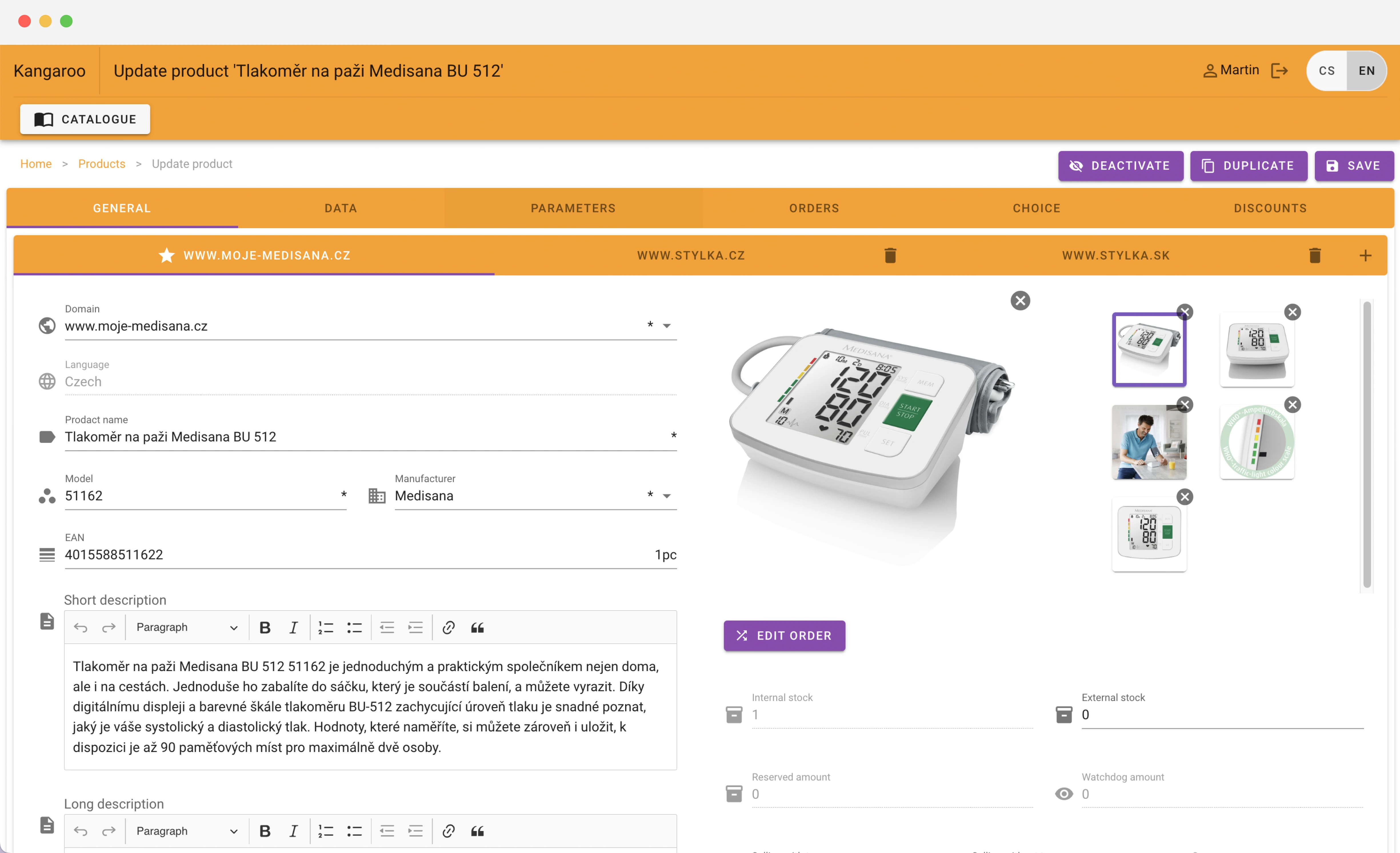
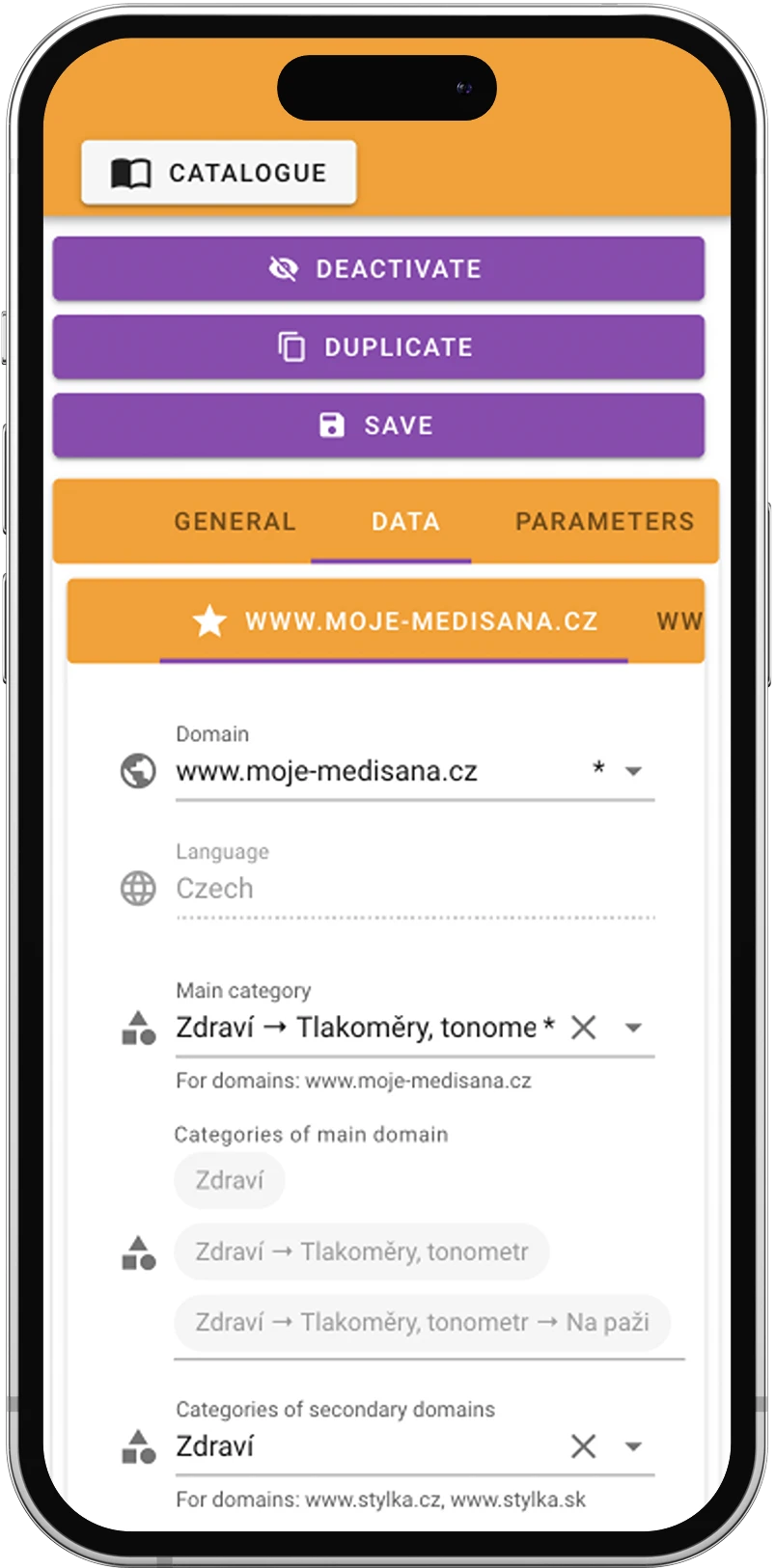
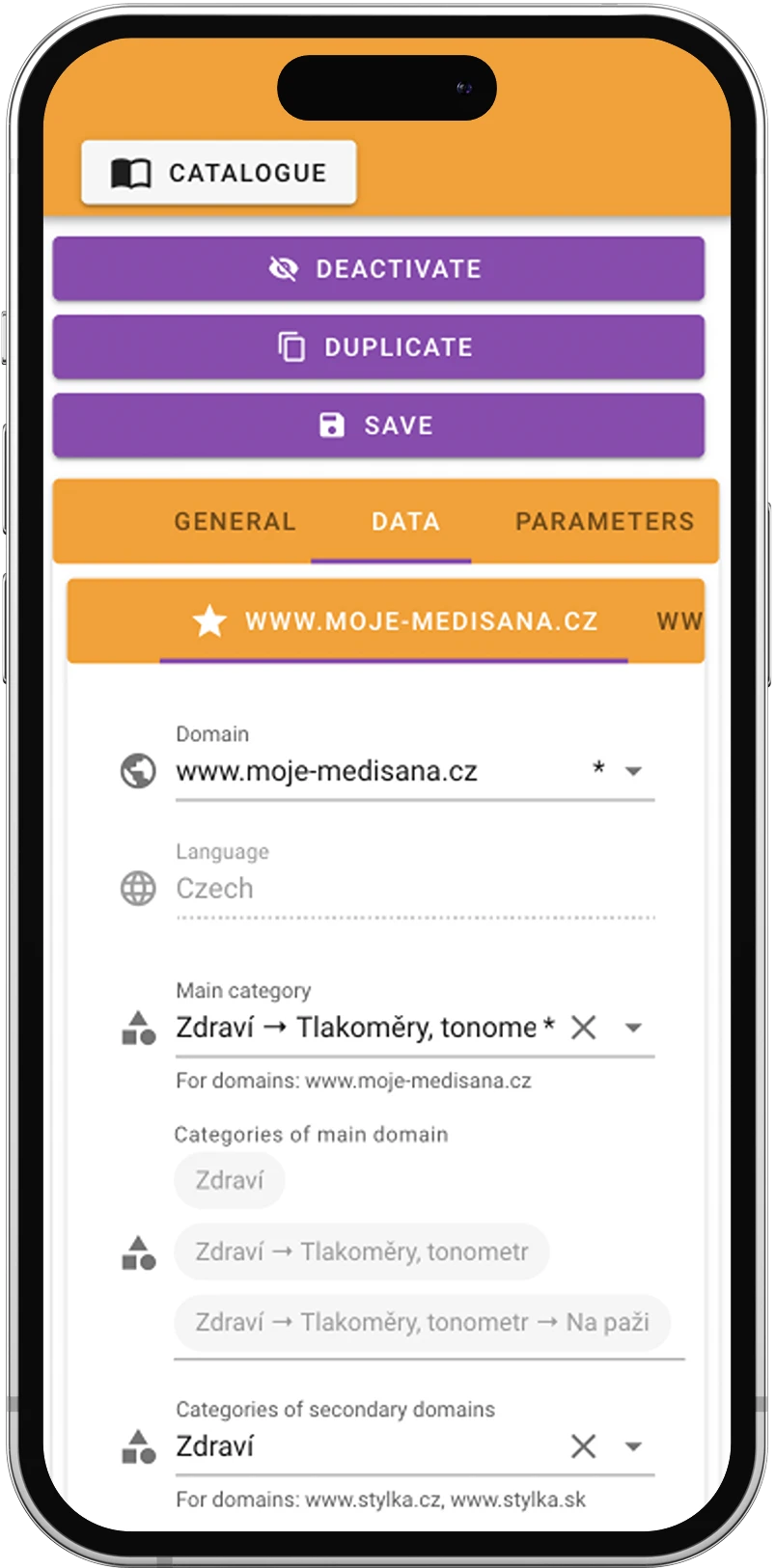
Frontend of e‑shop administration
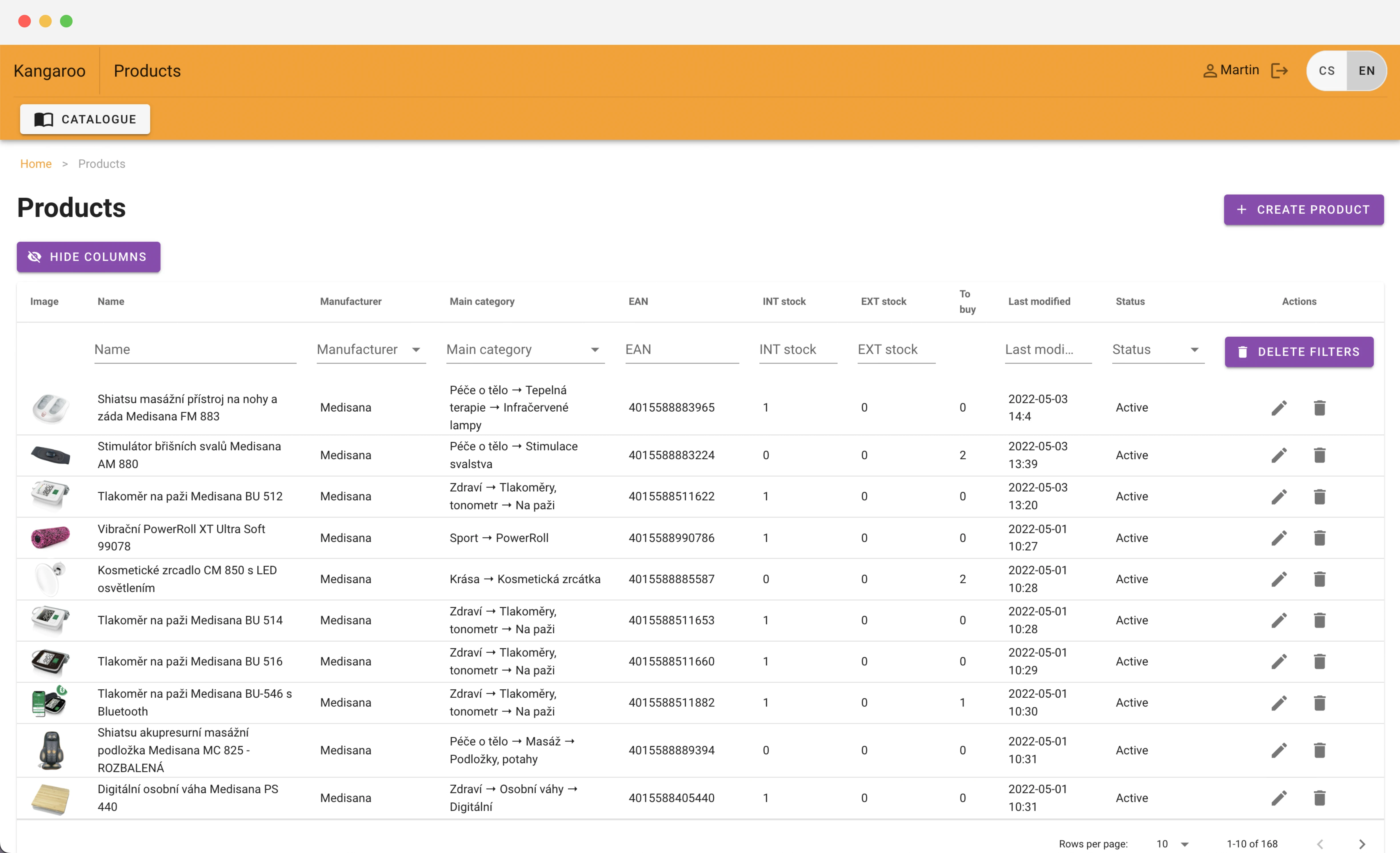
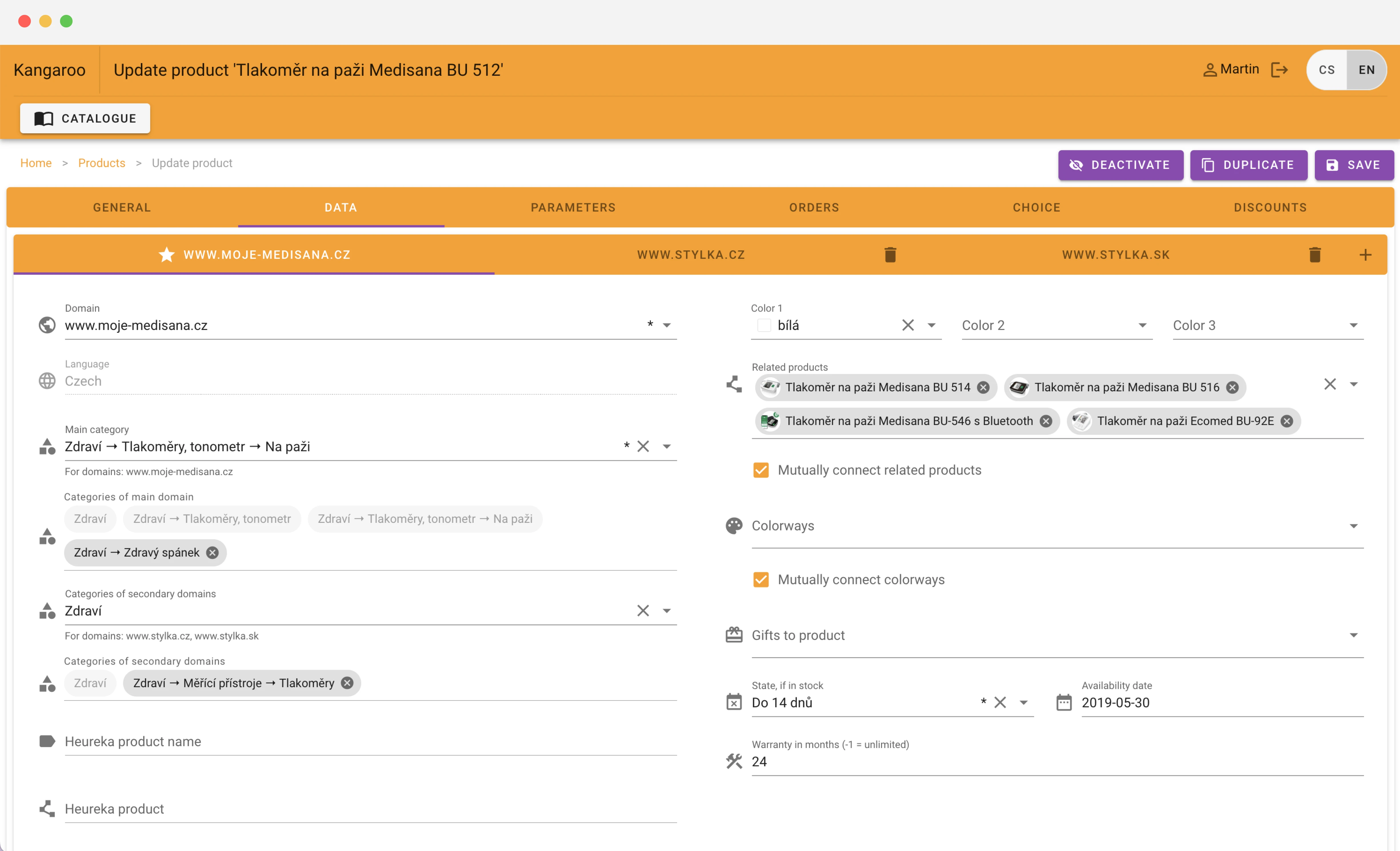
Administration of e-shops is a web application belonging to the company Jagu s.r.o. As a part of my bachelor's thesis, I participated in the development of the frontend. I worked in a team of 4 people (2 frontend, and 2 backend developers). I developed the parts of the administration that deal with manufacturers and products sold on e-shops.
The administration is specific because it does not serve to administer only one e-shop but several. This tool allows one to sell a product on multiple e-shops and domains and for each to set different data such as names, descriptions, manufacturers, prices, and currencies.
- Vue.js
- Vuetify
- TypeScript
- CSS
- git
- Swagger

Project Goals
This project aimed to redesign a part of a large and old system for administrating several e-shops. The sub-objectives were to analyze the original solution of the Administration, to design a new one, to implement the new solution, and finally to test it with the users of the old one.

Realization
The original administration is an old monolithic application built on the OpenCart platform. Our new solution uses the client-server architecture. The frontend is a single-page application written in TypeScript, and the backend server is in the PHP framework Symfony and they communicate via REST APIs.
After analyzing the original administration and collecting all the requirements, we designed prototypes in Figma. I was in charge of designing parts related to products, and later on, I implemented these parts.
We implemented the frontend in the Vue.js framework combined with TypeScript and Vuetify component library. State management provided the Vuex library. We used the Axios library for communication with the backend and for mocking the API, we used the Mock service worker library.
After all, we did user testing with users of the original administration. After testing, users filled out the System Usability Scale questionary (SUS). The new administration got in the SUS 80 point of 100 (the average score in this questionnaire is 68 points, so our app is above average.
Issues
During the design and development phases, I encountered several issues. For example, there were a few issues with the global save button. This button was responsible for validating and saving all forms from different components, sending their data to the server, and handling the errors.
Another issue was the legacy database. The backend server had to maintain compatibility with the old and terribly designed database (because the original and the new administrations must work simultaneously connected to this database). Because of that, the API was limited, and not all operations were seamless.
Conclusion
During our bachelor's thesis, we were able to redesign only a portion of the administration system due to its large size. Other students will complete the remaining work in the future.
This project gave me valuable experience. I learned how to create a frontend, new technologies, frameworks, and team collaboration on a more complex assignment. I received an A for my bachelor's thesis, so I am satisfied.

Examples
The full text of the bachelor's thesis and the testimonials are available at CTU DSpace. The application and source code are not publicly available because they are an internal project.